Ethereal Engine
Enterprise web-based 3D game engine for building and scaling real-time 3D experiences on the web. This low and no-code tool makes it easy for any web developer to create immersive 3D experiences.

My process, Challenges & Objectives
I was responsible for designing the first MVP from scratch. Following its acquisition by The Infinite Reality, I continued to contribute significantly by completing the interfaces for the studio and admin panel. I also created design system and collaborated with another designer to create brand guidelines and establish corporate style.
.png)
Сreating a fully functional MVP with limited resources and time constraints. Objective: Develop a user-friendly platform that meets the core needs of our target audience.
Phase 1: Research & Discovery (before acquisition)
Conducted interviews and surveys to understand the needs and pain points of our early adopters. Analyzed competitor platforms to identify gaps and opportunities. Collaborated with key stakeholders to align on vision and objectives.
.png)
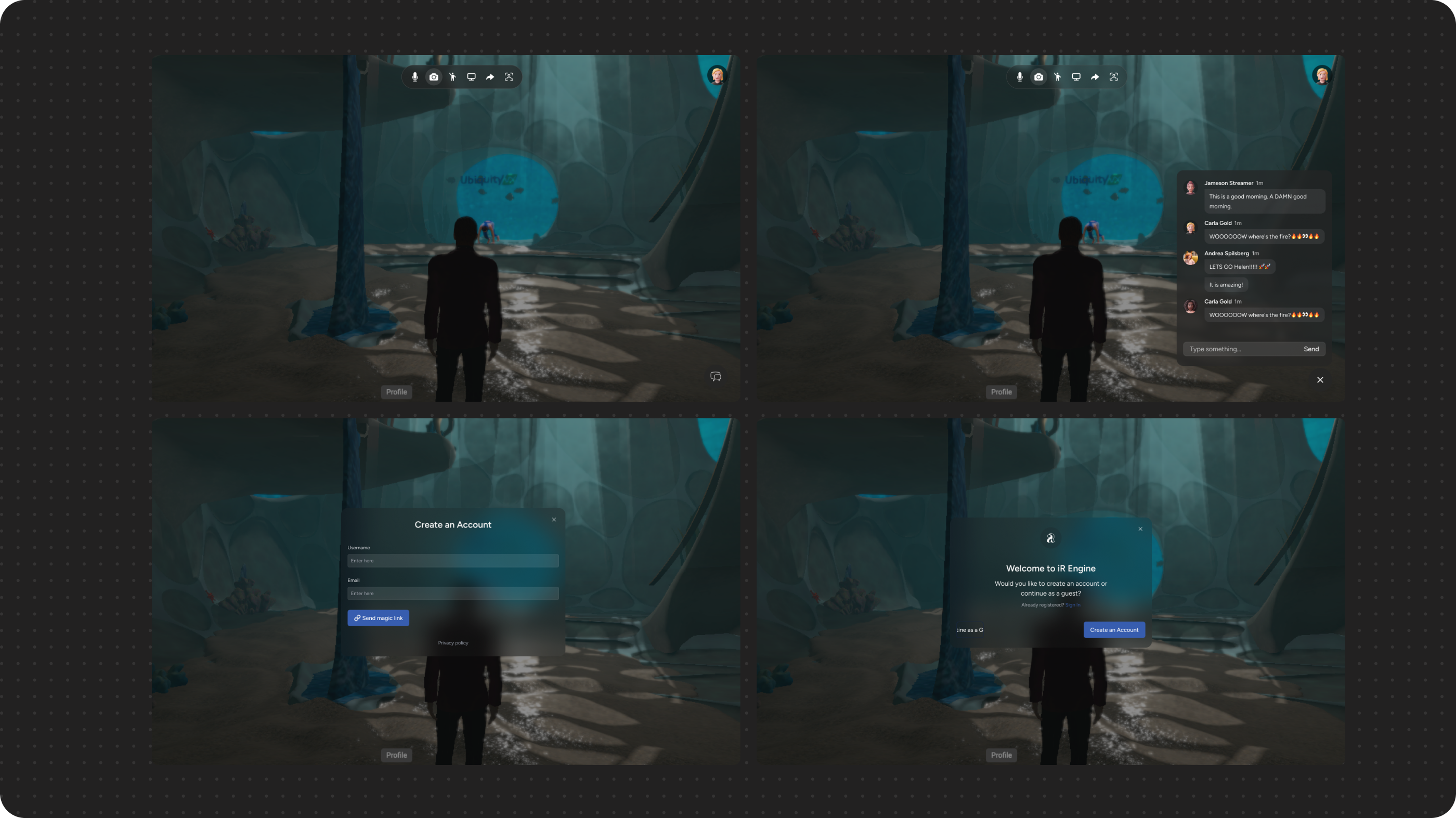
Phase 2: Designing the MVP
Information Architecture:
Developed site maps and user flows to outline the structure.
Wireframing:
Created low-fidelity wireframes to establish layout and functionality.
Prototyping:
Built interactive prototypes for usability testing using Figma to simulate user interactions.
Explored different interaction models and design patterns.
Phase 3: User Testing & Iteration
- Conducted usability tests with a select group of users.
- Gathered feedback and identified areas for improvement.
- Iterated on designs to enhance usability and aesthetics.



Phase 4: Post-Acquisition Enhancements
Brand Integration: Updated the design system to reflect The Infinite Reality's branding.
New Interfaces: Designed the studio and admin panel interfaces to expand platform capabilities.
Collaboration: Worked closely with developers to ensure seamless implementation.
Key Features Designed
Intuitive Dashboard: Simplified navigation with quick access to main features
Customizable Workspaces: Allowed users to tailor their environment to their preferences
Real-time Collaboration Tools: Enabled multiple users to work simultaneousl
Advanced Analytics: Provided users with insights into performance metrics.

Outcomes & Impact
1.Successful MVP Launch: Achieved a 28% increase in user sign-ups within the first month
2.Improved User Engagement: Enhanced user retention by reducing churn rate by 15%
3.Positive Feedback: Received from users for the intuitive and seamless design.
4.Smooth Transition: Effectively integrated new brand elements post-acquisition without disrupting user experience.
How I measured UX and Design Impact
I conducted Product Analysis where I worked with management team to setup clearly defined objectives, metrics and KPIs.
.png)